Steve Jobs had once said, “Get closer than ever to your customers. So close that you tell them what they need before they realize it themselves.” An intelligent way of getting close to customers in this digital world is through the web. Every business has a website to represent its products and services, but real success lies in improving the performance of your website persistently to make it more acceptable to customers.
You can survive on the web, if your website stands out of the crowd with the adequate web design and tactics. To make your site look and feel unique and highly convincing, you should know about the different testing tools aimed towards improving your website’s users’ experience. When you start out with a new web design, you might have many Internet users visiting your page. However, after a while users’ interests will saturate, if your website does not evolve with market demand.
Change is only constant, so pursue a few useful research tools that will help you to analyze your website’s performance. The following discussion compiles 10 user testing tools for you:
- Visual Website Optimizer (VWO) – This is a useful tool to help marketers tweak , personalize and optimize websites diligently, even if they have limited knowledge in technology. The job is simplified with a point-and-click editor option. VWO is a split testing tool that allows marketers to test multiple versions of landing pages or any website, so that the best one can be determined. The process eventually helps to bring more engagement among users, boost sales and enhance conversion rate.
18 Ways to reduce website bounce rate & increase conversion
- Attensee – The Attensee software is aimed towards generating data for a website owner to help him understand which content is holding attention of customers and drawing them towards the site. With the software, you can decide how to place your website content in a proper manner to make it more acceptable to the audience.
- Mouseflow – The name implies tracking record of every activity carried out with the mouse. Mouseflow is an analytics tool that enables website owners to maintain records details about visitors’ experience. The tool is designed to identify trends and patterns with regards to mouse movements, scrolls, clicks, form fills and keystrokes. In addition to this, the tool offer heat maps, which means that you can visualize the various aspects of page visitors, that is, how many times they are interacting and viewing a page.

- CrazyEgg – Also regarded as a heat mapping software, this tool is particularly meant to help website owners examine how visitors are interacting with their sites. You can determine the performance of your website by using Heat Map, Scroll Map, Overly and Confetti. Heat Map lets you understand which pages visitors are coming to and what they are clicking. Scroll Map identifies how far visitors are scrolling down, so that you can optimize the site. Overlay determines the number of clicks on different elements on your webpage. Confetti lets you distinguish the visitors’ clicks coming from several referral sources.

19 Things We Can Learn From Numerous Heatmap Tests
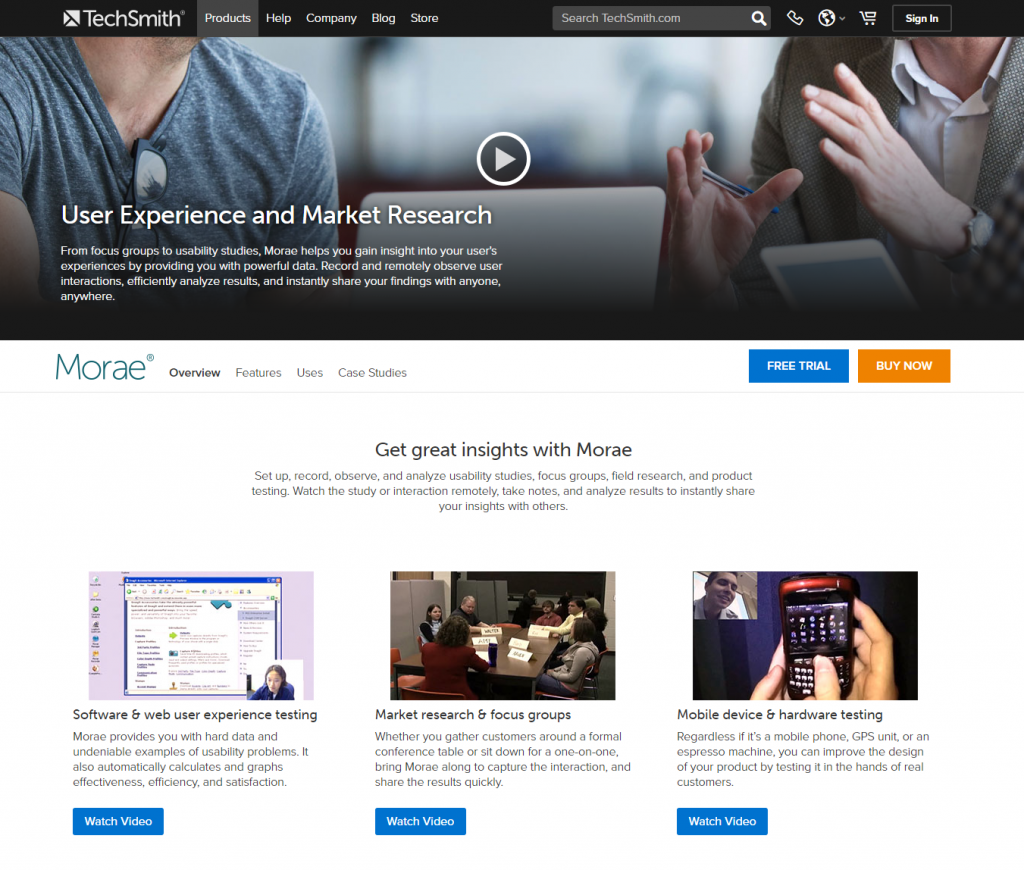
- Morae – This is one of the most useful suite of tools that allows you to collect data about your site so that you can apply the same for optimization strategy. Recorder, Observer and Manager are the different elements of Morae that allow you to improve performance of your site. For instance, Recorder captures video, audio, mouse or keyboard input and on-screen activity. Observer, on the other hand, lets you assess your website’s engagement with visitors in real time. Manager helps in calculating metrics, creating highlight videos and generating graphs.

- CheckMyColours – This is a part of web design that determines the performance of a website. It is a tool used for checking background and foreground color combinations of the different document object model (DOM) elements. This helps to determine if DOMs offer adequate contrast when viewed by a person having color deficits.

- Google Page Speed Insights – The PageSpeed tool is meant to optimize the performance and presentation of a website. Page Speed Insights help to realize visitor engagement with a website, retention and conversions. In simple words, the tool is extremely helpful in assessing the best pointers applied to improve performance of your website, while PageSpeed optimization only enables to automate the process.

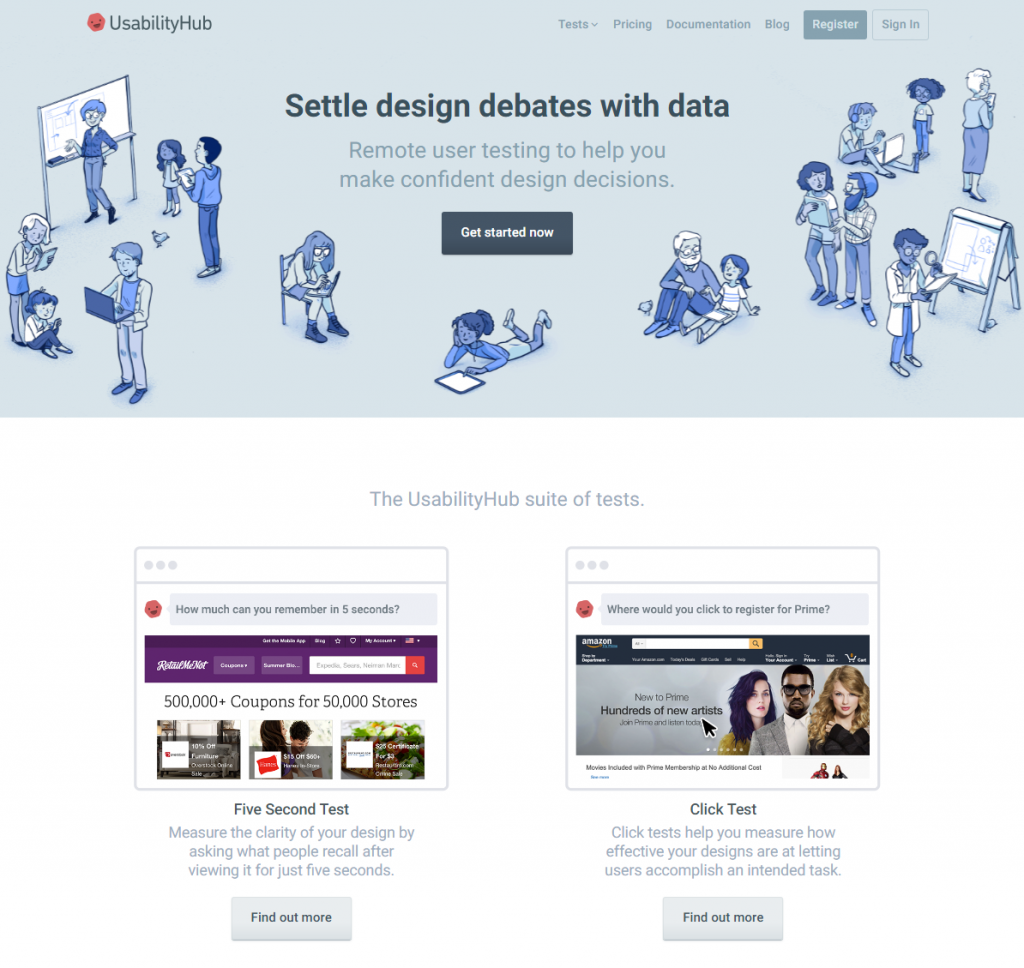
- UsabilityHub – After all, a proper web design impacts the acceptability of the site. Therefore, before launching a website, you should be particular about every page, how it looks and is presented. Are the landing pages appealing? Is your site easy for user to navigate? Try to answer these questions which will fetch you the answer to improving your website more for enhanced performance. With the UsabilityHub tool you may upload an image to your web page and verify how it runs. You can eventually analyze how many people are coming to site and how they are accepting the pages.

4 Reasons Why Your Website Should Be Responsive
- Peek – This tool is not just fast, but it is also free. It offers the perfect solution for those marketers looking for a prompt turnaround. Being the website owner, you need to provide your website name, URL, email address and number, and then with the tool you can get a five-minute video of feedback on your website’s usability. You may either download Peek free of cost, but if you want to avail more advanced features of the tool for better assessment of your site, then buy them for $49 for every video.

- Loop11 – If you need an easy-to-use tool, Loop11 will help you develop a new usability test. However, before running the usability test you will have to provide a few details as required. Once the usability test is created, you can customize the test template and then assign tasks and determine objectives for your website. Ask yourself questions like- How do you want to describe your website? How do you want to present your website? Which features did you like most? Once you accumulate all the details, you can then create a pop-up for your site and acquire testers.

Unless your website passes the website usability tests with the use of the abovementioned tools, all your web design efforts will go in vain.