Mobile devices are becoming more and more adopted as a platform for ecommerce and an important part of web design. Their widespread usage can no longer be ignored and it has been estimated to account for more than half the traffic nowadays. Additionally, mobile devices have now proved to be the most used source of Google searches and they exceed desktop in this matter. This is the main reason behind the amazingly increasing number of sales happening on mobile devices worldwide. These increases in mobile shopping have now reached the growing number of one third of all sales.
This makes the ecommerce projects one of the crucial and most important jobs of the web designers. The mobile devices are so widespread used, that the matter of how to optimize an ecommerce website for mobile devices has become one of the main concerns of these professionals. The consumers are now buying and browsing the internet on their devices more and more every day and this makes the need of a functional ecommerce web design undeniable.
There are many ways to optimize the ecommerce website for mobile devices and above we have explained the core ideas of the web designers.
- A fixed navigation bar: Do not allow visitors to scroll and swipe past the most important content of your website without a careful glance. A successful web designer always has to make sure that their client’s most important information is getting screentime. How can this be done? One can simply achieve this goal by implementing a fixed navigation bar into the design of the ecommerce website on the mobile device. The purpose of this integration is to ensure that the user will get the vital information and also improve the flow through the website.
Also Read: Which Ecommerce Platform is Best for SEO?
- Three elements: Of course, the elements to include in your web design depend on your client’s requirements, but there are three elements that are crucial to include when speaking of mobile ecommerce: homepage link, checkout link and a link ‘add to cart’. The implementation of these three important elements would help the designer to highlight promotions and important information, introduce new product launches and spread the word on special offers.
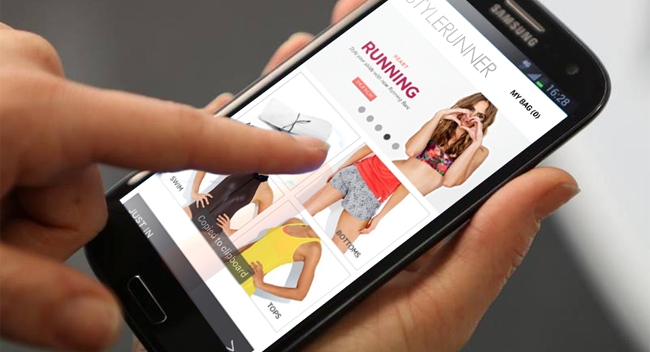
- Product photography positioning: Browsing on a mobile phone is firstly all about a visual experience. When an ecommerce website does not appear good in design, there is a little chance that the users will continue exploring it. Take for example, Instagram or Snapchat. Sure, the product descriptions have a great role in the shopping experience, but not so much when it comes to mobile devices.
Shoppers always base the purchasing decisions mainly on visual appearance, both of the program and the product appearance. This is why the product photography should always be set in the front and center of all pages of your mobile ecommerce web design. A good structure not only means aesthetics and appearance that will attract the client, but also visual clues to simplify the decision making of the user.
- Minimized text usage on product pages: The area on the mobile devices is quite more limited than the one on the desktop browser. This is why the website designer usually has a more finite area to explain and communicate the proposition of the product and the text usage on the product pages has to be minimized to ensure that the decision making process does not become too complicated for the users.
The copy of the mobile version should include the product name, variant option, call-to action button and of course, the price. Collapsible menus can help you show the additional information that cannot be removed from the website and simply hide them from permanent view. This technique can guarantee improvement in the user’s shopping experience and put focus on the most important elements of your mobile ecommerce website.
Also Read: 10 Research Tools to Help Improve Performance of your Website
- The ‘add to cart’ button: The call-to-action button on screen should be present at all times. This will emphasize the most important elements of an ecommerce mobile web design and for this type of website, this would mean including an ‘Add To Cart’ button. The buy button should always be present on screen, regardless of where the users are on the page. This is your way of ensuring that your visitors are encouraged to take a desired action at all times and can greatly increase the chances of your visitors adding an item to a cart when they show some interest in it.
By not enriching the navigation bar with such links, the buyer will be faced with a complicated task of purchasing the item and this will decrease your chances to sell your product.
- Real photography: Replace the standard menu that is commonly used with real photography. This will make your design even more appealing and this simple approach will convert a window shopper into an instant customer. There is rarely a customer that would choose to purchase a product solely based on product description. A real photography reduces the uncertainty about what the product looks like. Do not leave the purchase on the imagination of the customer. In the end, you may sell the product, but it may turn out to be different than what they imagined from just looking at the description.
Letting a customer visualize the product before the purchase is the right decision that will not only enlarge the sell, but will also provide you with more satisfied customers and of course, better feedback. This photographic browsing may be the exact thing that is missing to convince a person to make a purchase.
Also Read: How To Make A Beautiful Home Page That Wows Your Customer
- Guest checkout option: The mobile navigation should be simple in order not to confuse and overwhelm a customer. The navigation should include only critical links, such as the abovementioned. For example, a good, smooth web design should combine product categories, call-to-action button and a guest checkout option, without all those unimportant links located under the menu bar.
- Search Bar: The last but not least important navigational item is of course, the search bar. Make sure to offer some search suggestions and corrections to save some time for your customers. Additionally, make sure to give the option of saving the browsing history that can serve both you and your customers. In this way, you will be able to serve them the most relevant suggestions, based on their browsing history.
The mobile ecommerce websites are a growing trend nowadays. This is why it is crucial that your web design is fully functional. Follow the steps above to make your website a website with lots of potential and quality. This is the only way to ensure that your clients are satisfied by your ecommerce website for mobile devices.