Many people working in the tech industry today are really young. A lot of advancements in technology are therefore designed with young people in mind. It is therefore easy to forget about 19% of the population that is over 65 years of age.
It is sad that the elderly are forgotten especially when you consider the value that technology can offer this group of people.
Aging and interaction with technology
People age differently. The process is unique for everyone. However, there are some changes that are fundamental to the majority. Ageing in general makes things harder for people especially when it comes to making use of technology. If you’re in web design and would like to cater for older people, there are several factors you ought to consider.
- Decline in motor control
As we age, we experience a decline in motor skills control. It therefore becomes much harder to make use of computers. For example, making use of a mouse can be difficult. Some elderly people may have to use both hands to control the mouse. It would be better for such a person to make use of a touch interface instead.
Tips:
To make your website more senior friendly:
- Make the spaces between interface elements that will be used in sequence e.g. form fields, smaller. This ensures that little to no scrolling is required.
- Pay close attention to the sizing of interface elements, especially those that have to be clicked on with a mouse. Buttons to be clicked on should be more than 11mm diagonally and those used on touch interfaces should be no less than 9.6 mm diagonally.
- Decline in vision and hearing
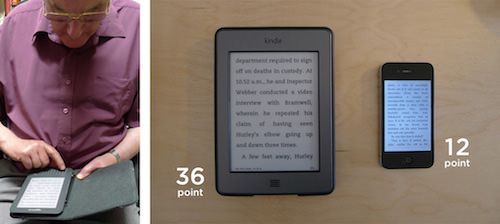
As we get older, our vision and hearing senses begin to decline. Vision declines as a result of the hardening of the lens which happens over time making it harder to read small and close text. It also becomes harder to distinguish between colors that have a similar hue, especially shades of blue.
Although audio is often not a fundamental part of interacting with websites, it is important for anyone in web design to consider the implications of the decline in hearing in the elderly.
Tips:
- Avoid using a blue interface as this will appear faded to many senior people
- Make a provision to allow the users to adjust text on their own
- Use a screen reader to test your design
- Pay attention to the text contrast ratios
- Use subtitles in audio or video content to assist those with hearing impairment
- Difficulty in the use of devices
Using mobile phones and many other mobile devices is difficult for many older people. Many find them annoying. You’ll find that most ignore using features such as text messaging.
Tips:
- Test the design of your website on tablet as many older people find the use of larger tablets more comfortable than other devices with smaller screen sizes.
- Little experience with technology
In web design, you work with certain assumptions. One such assumption is that everyone knows how to navigate a simple website and interact with its elements. However, many of these assumptions can’t be made when designing for the elderly as many have little to no experience with technology. A simple action such as scrolling may be difficult for an elderly person.
Tip:
- Begin by throwing out all your assumptions
- Ask as many questions as possible throughout the design process to ensure that you cover your bases
- Difference in relationships
Elderly people take time to cultivate relationships and this makes their relationships different from those of young people.
Tips:
- Design for interaction with smaller groups of people that they consider important to them.
- Changes in Cognition
The way we think changes as we age. While others remain sharp into their old age, cognition in others declines. Consider issues such as attention, memory and decision-making when designing a website.
Tips:
- Introduce new features gradually to avoid overload
- Give reminders or feedback on progress for longer tasks as well as habitual tasks
- Include deep content
- Give priority to shortcuts linking to previous choices
Conclusion
There is a lot of talk about using technology to make lives better. Bad web design is excluding large sections of the population from benefiting from technology. With considerate design, 10 Easy Ways to Improve Your Website can help to make a difference.